WordPressの投稿編集中に、通常、テキストエディタで、HTML標準のコメントアウト構文を用いて、”<!– コメント –>”とすればコメントアウトできますが、コメントアウトできない現象に見舞われました。
その原因と対処法について記述します。
正しい動作
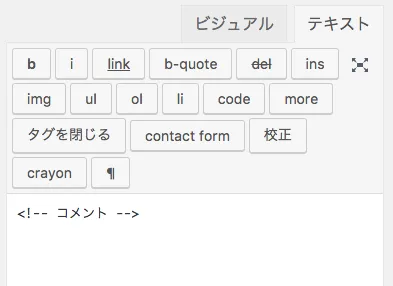
テキストエディタで内容をコメントアウトするよう記述します。

ビジュアルエディタに切り替えます。

コメントアウトした内容が表示されません。これが正しい動作です。
おかしな動作
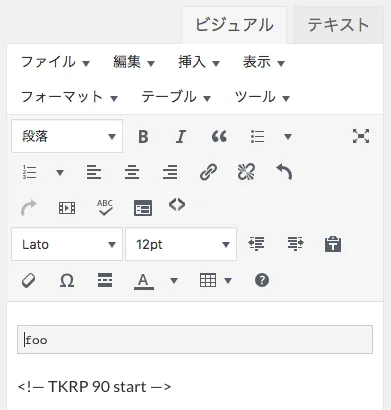
ビジュアルエディタでCrayon Syntax Highlighterを用いて記述します。

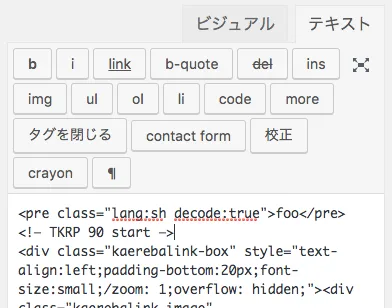
テキストエディタに切り替えて、コメントを入力後、コメントアウトし、「ある程度長いHTMLコード」を入力します。

ビジュアルエディタに切り替えると、コメントアウトした箇所が表示されています。

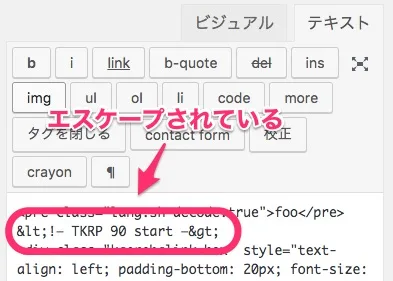
テキストエディタに切り替えると、”<“と”>”がエスケープされています。

意図せず”<“や”>”がエスケープされ、コメントアウトできません。
原因
調査した結果、複数の条件に合致するとこういった現象が発現するようです。
- Crayon syntax high lighterを用いて、記事を作成している。
- テキストエディタを用いて、手動で「ある程度長いHTMLコード」を書いている。
2についてはどれぐらいの長さで発現するかはハッキリわかりません。内容によって発現したりしなかったりするのです。もしかしたら、内容によっては短いHTMLコードでも発現するのかもしれません。
解決策
HTML構文のコメントアウトを用いる事は諦めて、WordPressの機能「ショートコード」を用いてコメントアウトする事にしました。
新しくショートコード”ignore”を定義し、それを用いて記述した内容は、”無視”して出力しないようにします。HTMLソースにも表示されなくなるというメリットもあります。デメリットもあり、出力されるまでに行われる処理が増えるので、少なからず処理速度は低下します。今回のケースでは処理速度の低下は無視できるレベルですので、この手法を採用しました。
ショートコードについてはこちらを参照して下さい。
Cyanion syntax high lighterを修正して解決する方法もありますが、こちらの方法だと、プラグインの更新で修正が必要となる恐れがあるので見送りました。
カスタマイズ
WordPressに簡単なカスタマイズを施します。使用しているテーマのfunctions.phpへ下記のコードを挿入します。
function ignoreShortcode($arrt, $content = null){
return null;
}
add_shortcode('ignore', 'ignoreShortcode');1 〜 3行目の関数ignoreShortcodeは、ショートコードに対応する関数です。この関数ではnullを返し、内容を無効化しています。
5行目はショートコード”ignore”とそれに対応する関数ignoreShortCodeをWordPressに追加しています。
修正後動作確認
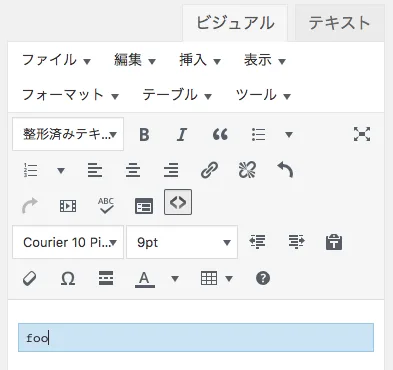
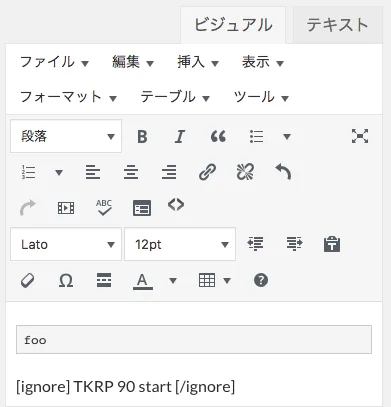
ビジュアルエディタでCrayon Syntax Highlighterを用いて記述します。

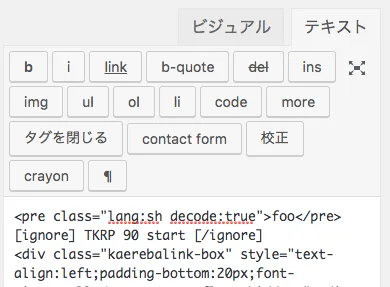
テキストエディタに切り替え、”ignore”ショートコードを用いてコメントを入力後、「ある程度長いHTMLコード」を入力します。

ビジュアルエディタに切り替えても、ignoreショートコードは表示されています。

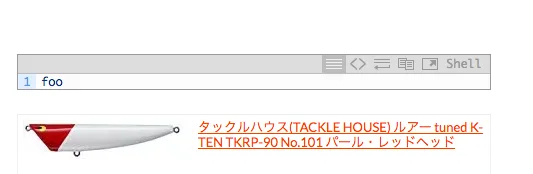
プレビューを表示します。ignoreショートコードで記述した内容は表示されません。

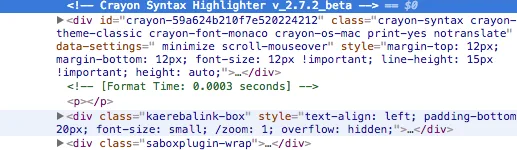
ブラウザでHTMLソースコードを表示します。ignoreショートコードで記述した内容は表示されません。

最後に
条件に合致して、自分と同様にこの現象に悩まされた方がどれだけいるか疑問ですが、この現象に悩まされた方がこの記事で問題解決出来たら幸いです。
安達棒とアンバサダーで色々釣りたいおじさん。
Macでプログラムを書いて暮らしています。 趣味はルアーフィッシング、ギター、アクアリウムとストリートファイター(格ゲー) 。
宮崎県在住。







